USER EXPERIENCE DESIGN MEETS JOURNEY MANAGEMENT
Schaffen Sie herausragende Usability an Touchpoints – integriert in ein ganzheitliches Journey Management
User Experience Design unterstützt Sie, User Interfaces und Prozesse rund um Produkte und Services besser zu verstehen und mit innovativen Ansätzen zu optimieren. Soweit nichts Neues. Allerdings wurde in der Vergangenheit das UX-Design und der User Research zwar an einzelnen Touchpoints sehr detailliert durchgeführt, fand sich jedoch oft nicht im holistischen Framework eines nachhaltigen Journey Managements wieder.
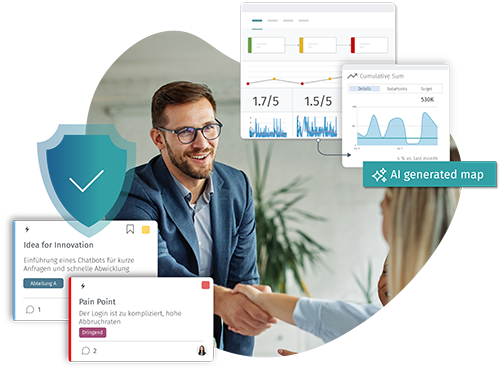
Mit cxomni können Sie beide Welten kombinieren: User Journeys und Personas visualisieren und mit User-Feedback sowie Research-Ergebnissen entlang der Customer Journey Map für alle Stakeholder im Unternehmen bereit stellen.
So erhalten Sie Insights, die Sie validieren, priorisieren und Product Ownern als Feature Requests für Produktverbesserungen oder Service-Optimierungen zur Verfügung stellen können – egal, ob beim Relaunch bestehender UX-Interfaces oder bei der Entwicklung neuer Produkte und Services.
Kundenanforderungen verstehen und Usability vereinfachen
Die Visualisierung einer User Journey Map zeigt Ihnen detailliert, welche Schritte Ihr User während seiner Journey unternimmt und wie er mit einem User Interface interagiert. Design und Wordings der Journey Maps können dabei individuell entsprechend Ihrer firmenspezifischen Charakteristika und Vorgaben angepasst werden.
Über verschiedene APIs können Sie in cxomni User-Feedback z.B. aus Community Surveys oder Research-Ergebnissen integrieren und mit den Touchpoints verbinden. So können Sie Emotionen und Wünsche Ihrer User analysieren und daraus resultierende Pains oder Innovationsideen als Actionable Insights für UX-Teams aufbereiten.
Vorteile:
- Direkte Verlinkung von Anforderungsmanagement und User Journeys
- Touchpoints und Personas als Datenbankelemente
- Customizing des UX-Frameworks mit eigenen Illustrationen und Templates
- Abbildung erster Ideen für Wireframes und hierarchische Strukturen wie User Journey Flows
- Integration von Dokumenten und Research-Ergebnissen
- Kollaboratives Journey Mapping in Echtzeit mit unterschiedlichen Rollen
- Verbinden Ihrer präferierten UX-Design- bzw. Wireframing Tools (z.B. Figma) mit Journey Maps
Ganzheitliche UX-Projekte: UX-Design meets Customer Journey Management
Visualisieren Sie Journeys und erstellen Sie Frameworks für den gesamten User Lifecycle.
Scoren und priorisieren Sie Insights für Innovationen und verteilen Sie diese als Actions an Stakeholder.
Gewinnen Sie Insights zu Nutzer-Präferenzen aus User-Feedback und Research-Ergebnissen und kombinieren Sie diese mit Journey Maps.

USER JOURNEY MAPPING
UX Design ist Teamwork
cxomni unterstützt als Collaboration-Tool das User Journey Mapping mit verteilten Teams. Dafür werden in der Software verschiedene User-Rollen und Nutzerrechte definiert und für jedes UX-Design-Team ein eigener Workspace eingerichtet.
Neue Journeys lassen sich einfach und intuitiv erstellen, da cxomni auf bestehende Logik-Verknüpfungen (z.B. Subjourneys) zugreift. User Journeys werden einfach per Drag & Drop mit individuell vorgefertigten Templates angelegt.
Da alle Touchpoints als Datenbankelemente hinterlegt sind, werden Personas und Insights immer auf eine Journey und damit das passende User Interface referenziert.
Customer Journey Orchestration
Verwandeln Sie Insights in Actions
In cxomni können Sie über APIs verschiedene Projektmanagement-Systeme wie z.B. Jira direkt integrieren. Da alle Insights immer mit dem richtigen Touchpoint verknüpft sind, werden Actionable Insights (z.B. Systemanforderungen, Pain Points, Design-Ideen) immer der richtigen Journey oder Subjourney zugeordnet. Und können als Feature Requests direkt in das Anforderungsmanagement des verantwortlichen Produkt-Teams weitergeleitet werden.
Projektteams erhalten damit einen Backlog, in dem sie alle Actionable Insights mit der integrierten Difficulty Impact Matrix nach Machbarkeit, Ressourcen-Aufwand und Dringlichkeit bewerten und priorisieren können.
97 Prozent der Marketer sagen, dass ihre Unternehmen Kundendaten nur unzureichend in Insights und Maßnahmen umsetzen können.

SOURCES & RESEARCH
Verbinden Sie Kundenfeedback und Ihren Ideenpool für Verbesserungen
Hinterlegen Sie alle relevanten Insights-Quellen und ordnen Sie diese inklusive der Key Facts den einzelnen Touchpoints, Journeys oder Personas zu. Dazu zählen z.B:
- Qualitative Studien
- Produkttests
- Survey-Ergebnisse
Durch die Anbindung von Feedback-Systemen oder das Web-Monitoring können Sie Informationen zu User-Feedback und -Verhalten direkt mit den Touchpoints der Journey Maps verknüpfen. Nutzen Sie z.B. die Ergebnisse von Community Surveys und erfahren Sie, wie Kunden neue Produkte oder Service-Angebote nutzen und wie sie diese Experience bewerten.
Alle News zum Thema User Experience Design
UX oder CX: Auf die Customer Journey kommt es an
In diesem Experten-Interview gibt UX-Spezialist Hannes Robier wertvolle Insights und Best Practices, wie erfolgreiche Experience-Projekte aufgesetzt werden können und warum diese immer mit einer Research beginnen sollten.
Erfahren Sie außerdem:
- Was macht den Unterschied zwischen User Experience, Customer Experience und Usability aus?
- Warum kommt es auf alle drei Disziplinen beim Design der perfekten Experience an?
- Wie nutzen UX-Designer und CX-Manager das Kundenfeedback für Verbesserungen am Touchpoint?